Hoje eu quero compartilhar com vocês uma coisinha que eu descobri esses dias e que achei bem legal: os códigos de cores FF. Sabe quando você tá mexendo com design ou programação e precisa achar aquela cor certinha? Então, é sobre isso que eu vou falar.

Tudo começou quando eu tava tentando mudar a cor de um texto no meu site. Eu queria um tom de vermelho específico, mas não tava conseguindo acertar de jeito nenhum. Fiquei fuçando um tempão, até que me deparei com esses tais códigos de cores HTML.
Descobri que esses códigos são uma maneira padrão de a gente identificar as cores. Tipo um RG pra cada cor, sabe? Eles são formados por letras e números, e cada combinação representa uma cor diferente. O mais legal é que eles funcionam em qualquer plataforma ou programa, então a cor que você escolhe vai ser sempre a mesma.
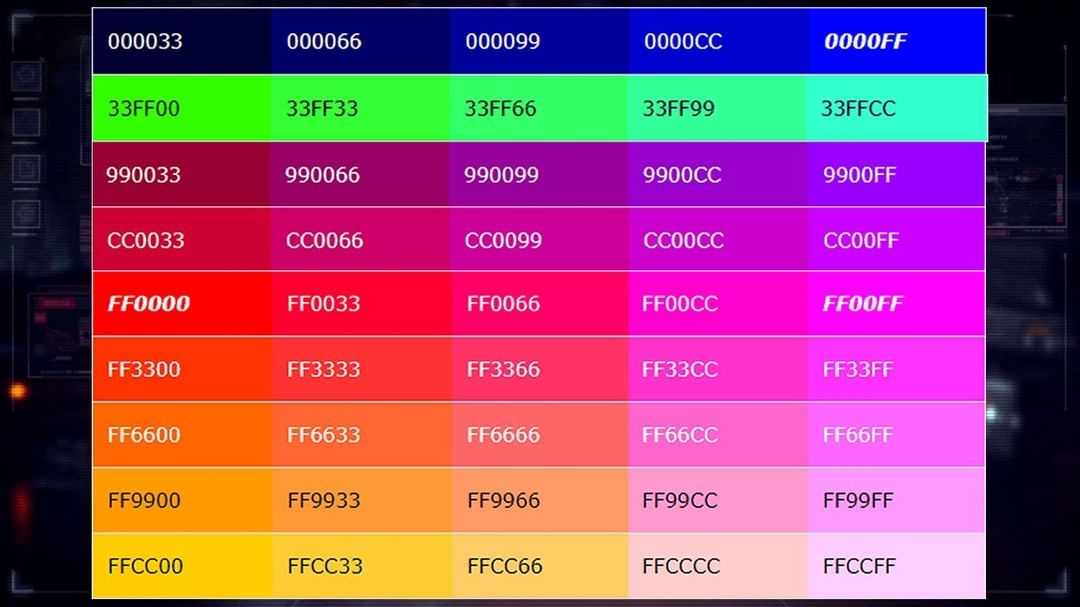
Aí, eu encontrei um negócio chamado “tabela de cores HTML”. Gente, é uma mão na roda! Tem um monte de cores lá, com os códigos do lado. Você pode escolher a cor que quiser e é só copiar o código. Facinho, facinho.
Eu fiquei brincando com isso um tempão. Descobri que os dois primeiros símbolos do código representam a intensidade do vermelho. Por exemplo, o código #FF0000 é o vermelho mais forte, puro mesmo. Já o #00FF00 é verde puro, e o #0000FF é azul puro. Dá pra misturar essas cores e criar uma infinidade de tons diferentes.
Olha só como eu fiz:

- Primeiro, eu abri a tabela de cores HTML.
- Depois, fiquei olhando as cores e escolhi a que eu queria.
- Aí, eu copiei o código da cor.
- Por fim, colei o código lá no meu site e pronto! A cor do texto mudou na hora.
Eu achei isso o máximo! Agora, sempre que eu preciso escolher uma cor, já sei onde procurar. E o melhor é que eu não fico mais quebrando a cabeça tentando acertar o tom na base do olhômetro.
Enfim, era isso que eu queria compartilhar com vocês hoje. Espero que essa dica seja útil pra mais alguém aí que também mexe com design ou programação. É uma coisa simples, mas que pode facilitar bastante a nossa vida.
